一般来说,对于需要数据展现的PPT中,能用到的数字动画很少,如果为了好看而天马星空的自己创作,反而是弄巧成拙。
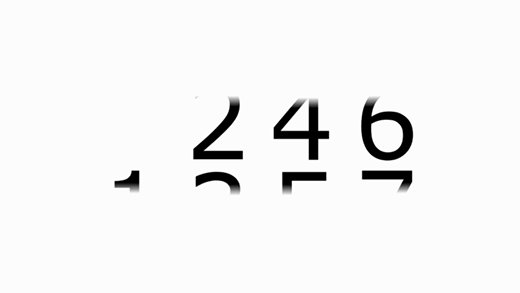
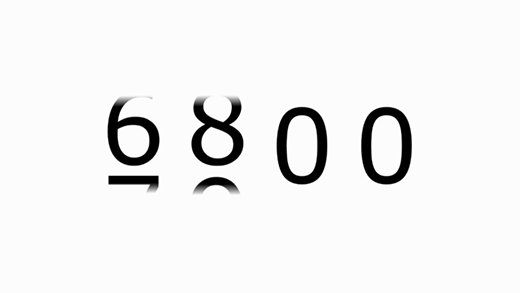
今天小编教大家一些数据展示中的高级动画效果,我们那一组需要展示的数据来说,可以做成滚动效果,这样是为了进一步的强调数据,就好比一些加盟商的引流套路。数字滚动效果如下图所示:

接下来,直接开讲,数字动画制作分为三步:
一、文本设置:
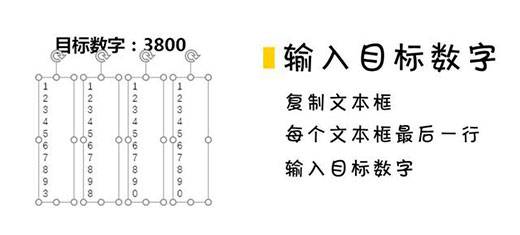
1、插入文本框->输入数字1-9(各占一行)

2、复制文本框->每个文本框最后放入需要展示的数字

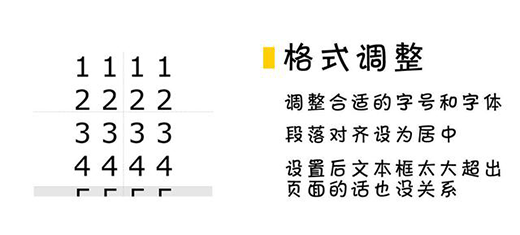
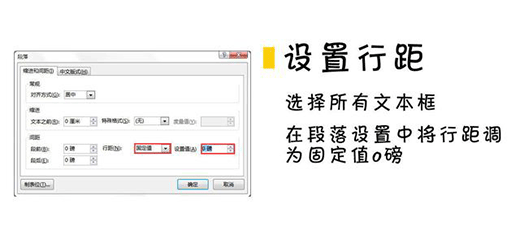
3、选择文本框->调整字体->对齐->居中->段落设置->行距->固定值->0磅


经过以上的操作,最后四个文本框会变成如下效果

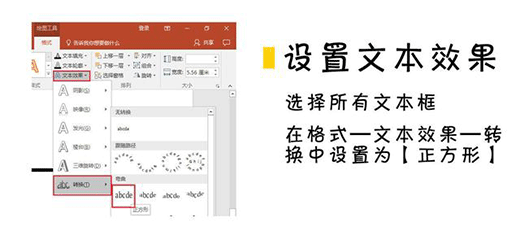
二、设置文本效果
1、选择所有文本框->格式->文本效果->转换->正方形

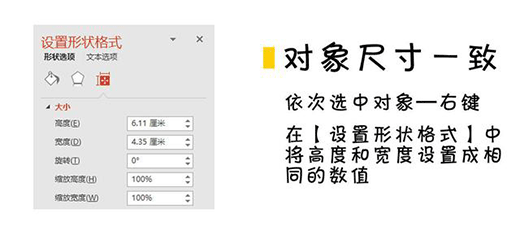
2、选中所有文本框->设置形状格式->大小->设置相同高度宽度

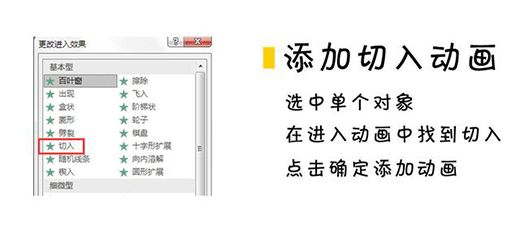
三、动画设置
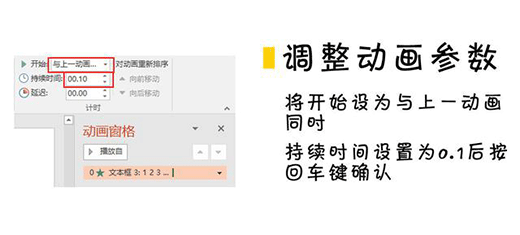
1、选择文本框->添加切入动画->切入->动画设置->开始->与上一动画同时->持续时间0.1


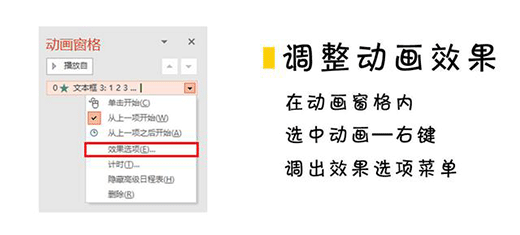
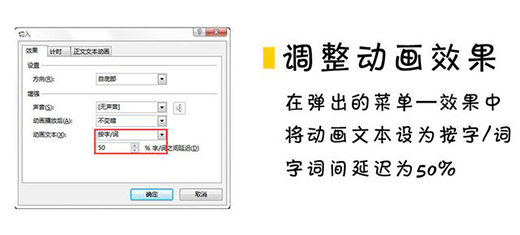
2、动画窗格->选择动画->右键->效果选项->动画文本->按字/词->延迟->50


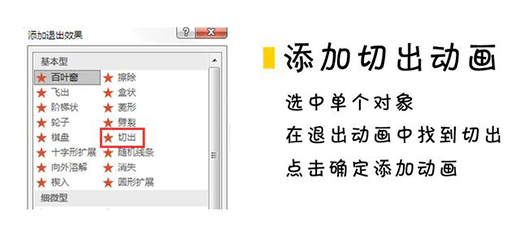
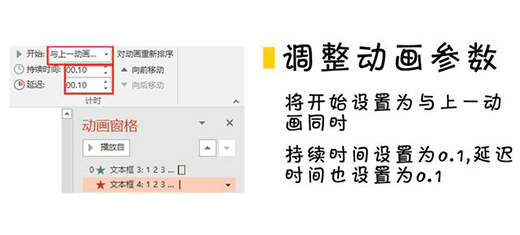
3、选择文本框->退出效果->切出->选择动画->设置->开始->以上一动画同时->持续时间0.1->延迟0.1


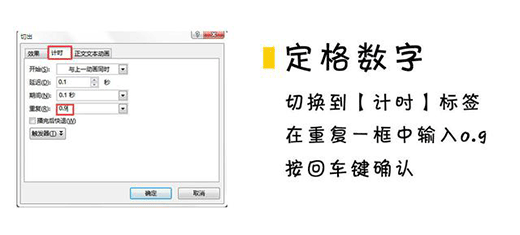
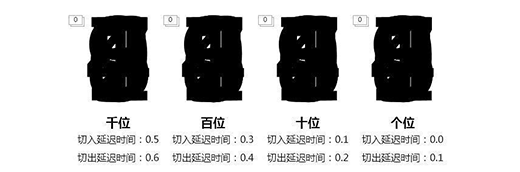
4、效果->动画文本->按字/词->延迟->50->计时->重复->0.9->同样的方法对个位,十位,百位,千位进行同样的操作,为了文本框中的数字对应出现,我们依次对切入切出动画的延迟时间做一个设置


最后数字滚动动画就制作完成了,如下图:

大家学会了吗?如果大家还想阅读学习更多的其他PPT高级动画制作教程,可以在下方评论留言!
转载请注明出处:PPTer吧|PPT爱好者之家
