
昨晚华为召开了以 《共联未来》为主题的终端产品与战略线上发布会。
发布了包括HUAWEI Mate Xs、HUAWEI MatePad Pro 5G、HUAWEI MateBook X Pro等系列产品。
接下来,我们来看看这场发布会的 PPT有哪些值得学习的地方。
1
居中布局
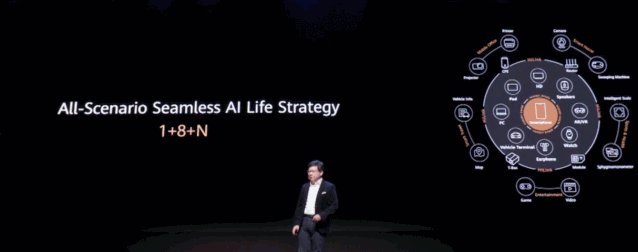
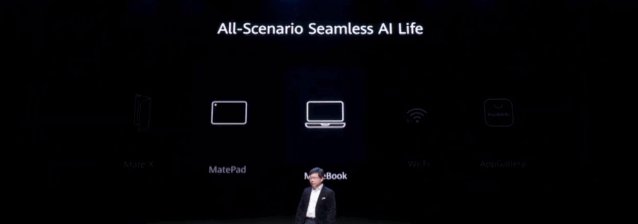
华为这场发布会的幻灯片比例是3:1的超宽屏幕。
这种屏幕宽度是足够的,但是在制作的时候,会遇到一个问题, 左右的留白太多,显得有点空。
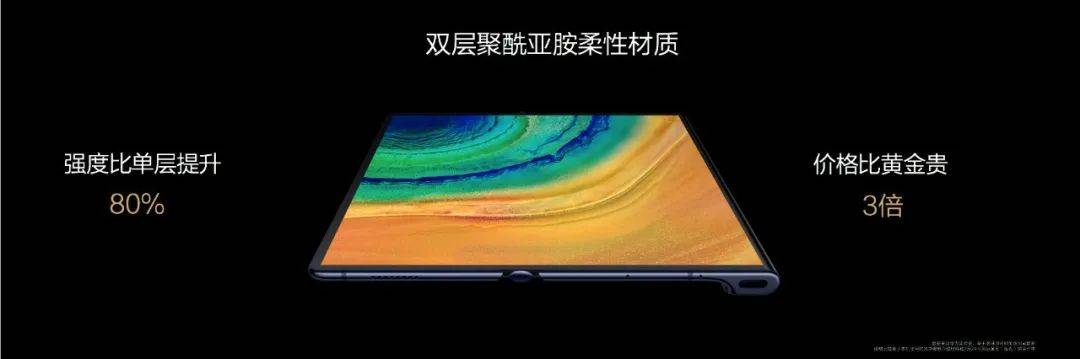
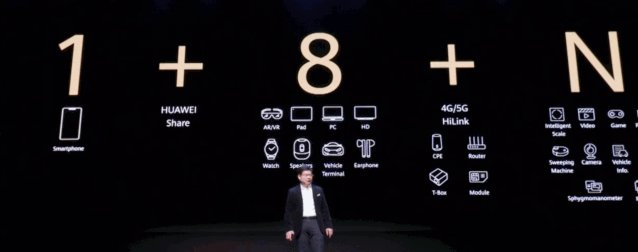
华为在排版的时候,采用居中排版,产品图放在中间,左右放文字。这样就解决了这个问题。
人的视觉焦点都是在屏幕中间,华为在中间布置最重要的产品图,也是非常合理的布局。



而且此次华为发布会的PPT,产品的图都是做了细节放大处理,大屏幕上看起来很震撼。


2
对比表达和视觉化呈现
华为的发布会,对于很多信息进行了视觉化设计,并且通过对比的方式形象的展示出来。
比如下面这一页,表达华为超级快充的时候,华为mateXS 30分钟可以充电85%是三星Galaxy fold 的2.3倍。
通过图形化表达,显得更形象。

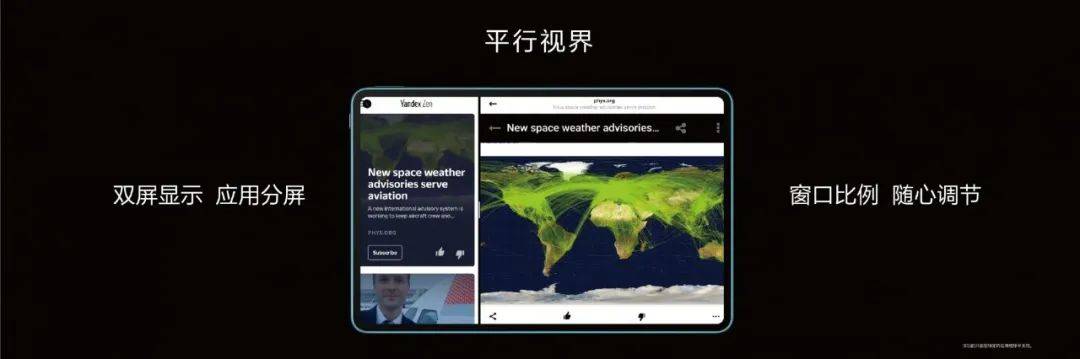
当然,同样表达对比的还有这一页。

3
巧用渐变技巧
华为的发布会PPT中运用了很多渐变的技巧。
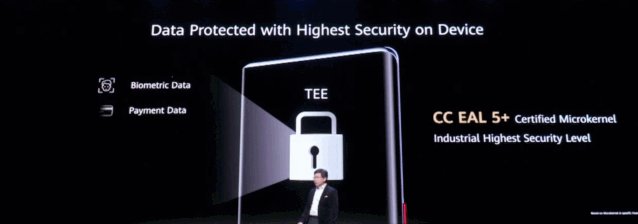
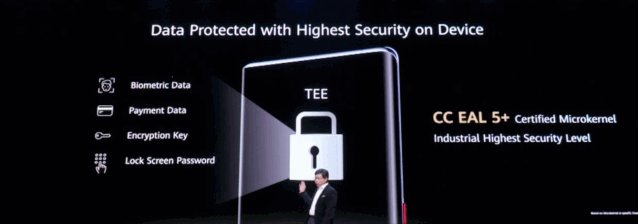
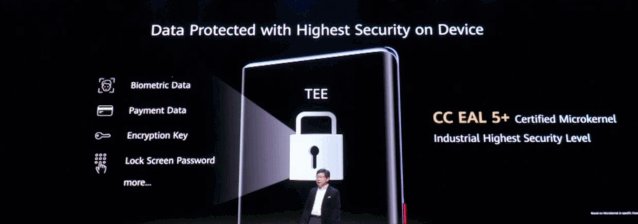
比如下面这一页,表达华为的解锁方式时,用了这样一个渐变光效,等于将左侧的五种解锁方式包含进去了。

这一页,我们用一个动画来看,就显得更加明显。

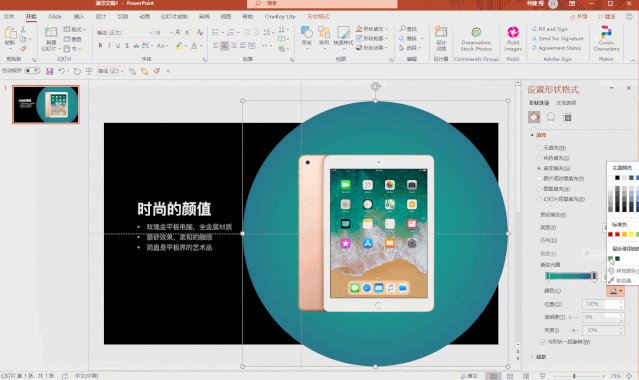
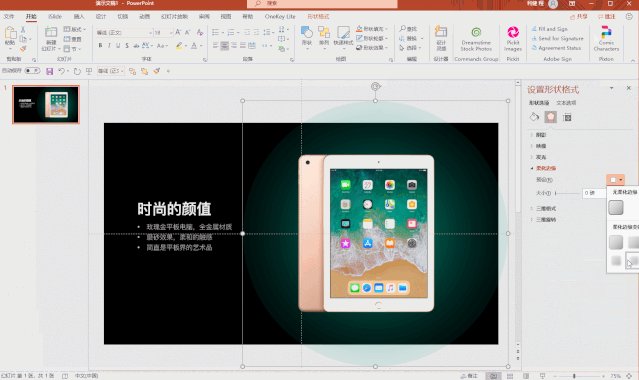
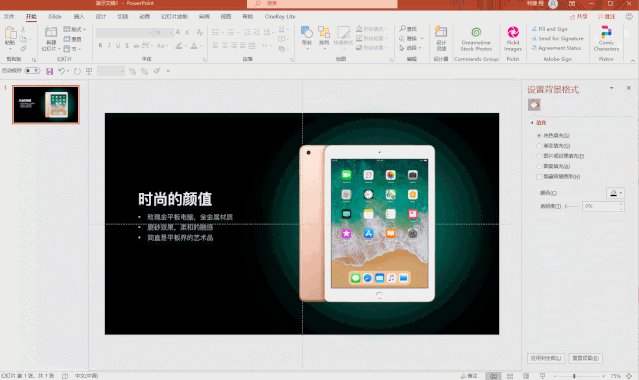
还有下面这一页,在展示艺术品般设计时,为了突出产品,运用了聚光灯的效果,产品下有绿光。

这个聚光灯的效果并不难,我给大家制作一个,其实也是用了渐变。
我们做了一个类似的。

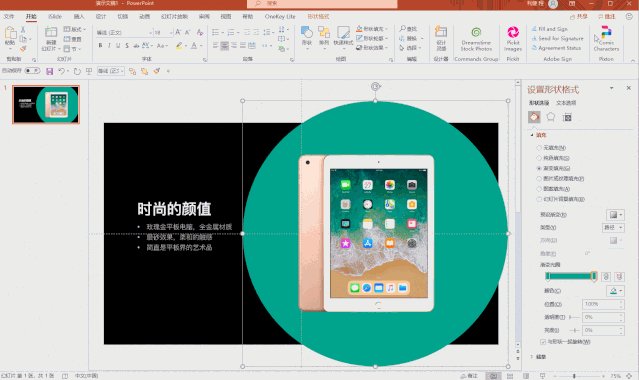
制作方法:
插入一个圆,选择渐变填充,在预设渐变里面选择径向渐变。
然后设置渐变光圈,两边都选择绿色,外围的光圈透明度设置为100%。
最后设置色块的虚化边缘,让边缘显得更自然。

通过这两个案例,我们可以发现,渐变色块真的非常好用。
4
自然的动画
华为的发布会,在动画的使用上比较克制,用的不多。
比较有印象的我给大家截了个动图。

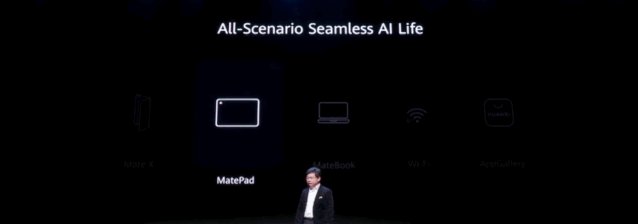
这页PPT,用的是office里面的 平滑动画,如果是keynote,叫 神奇移动。
两种幻灯片之间的平滑过渡。
还有下面这页PPT,运用的也是平滑动画,一个产品慢慢消失,一个慢慢出现。

还有这页PPT看起来很酷炫,其实用的动画就是PPT里面的 路径动画(直线)。

这种制作起来都很简单,先将页面排版号,然后全选,选择路径动画就可以了。
当然,这份PPT也出现了一些问题,我们以后做PPT的时候一定要注意。
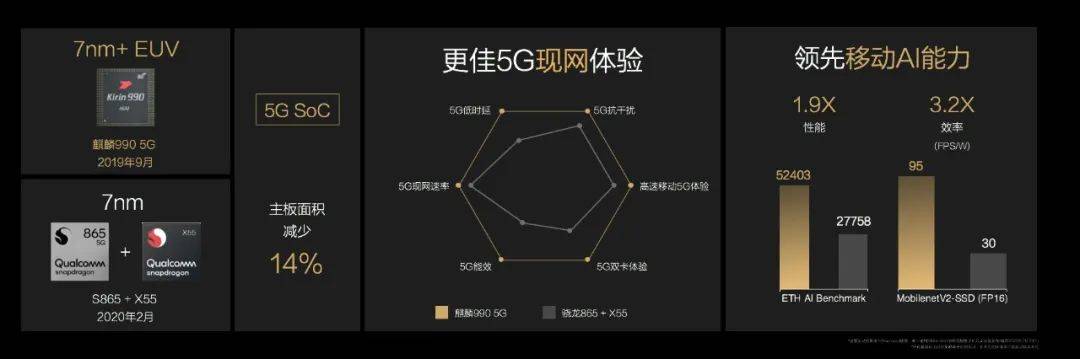
比如下面这页PPT,看起来是不是有些凌乱,在版面上东一点,西一点。

但其实原稿是这样的,每一部分下面都有一个色块,属于模块化布局。

由于颜色和背景色太接近了,以至于投影的时候,底部的色块就“消失了”,所以看起来才会显得有些乱。
所以在做模块化布局的时候,最好色块和背景稍微明显一点。

还有这页PPT,细心的网友发现,这页PPT的图有点问题。
不仔细看还真没发现。

虽然是设计师的一个小小的失误,但是在这样一场发布会上,影响可能会某一些人放大。
